Email Formကို Blogထဲတြင္ ထည့္သင့္ပါသည္။ ဘာေၾကာင့္ထည့္သင့္ပါသလဲ?။ ထည့္သင့္တာေပါ့။ မိမိ Blogထဲသို႔ေရာက္လာေသာ စာဖတ္သူေတြက အေၾကာင္းတစ္စံုတစ္ရာကို သိခ်င္တယ္။ အၾကံေပးလိုတယ္။ Messageပို႔ခ်င္တယ္။ ေမးျမန္းလိုတယ္။ အၾကံေတာင္းလိုတယ္။ ဒါကို အခ်ိန္အတိုတြင္းမွာ Emailပို႔သလို တိုက္ရိုက္ပို႔ႏိုင္ပါတယ္။ ပို႔ဖို႔ Message serverထဲ၀င္စရာမလိုပါဘူး။ မိမိ Blogမွ တိုက္ရိုက္ပို႔ႏိုင္ပါတယ္။ ဒါဆို သိပ္ထည့္သင့္တာေပါ့။ ဒါဆို ဘယ္လိုထည့္မွာလဲ။
အဆင့္ေတြက မ်ားပါတယ္။ စိတ္ရွည္စြာ ထည့္သြင္းရပါမယ္။ သရက္သီးမွည့္စားခ်င္ရင္ မွည့္တဲ့အထိ ေစာင့္ရမွာေပါ့။ မေလာနဲ႔ေနာ္.. ။ အမွားလုပ္မိမယ္။ မလိမ္မာရင္ သံုးခါေမာမယ္။ ပံုစံကို ၾကည့္ခ်င္ရင္ေတာ့ ဒီမွာ ၾကည့္ပါ။
ဦးစြာ..
၁။ ဤ Websiteထဲကို၀င္ပါ။
၂။ ၄င္း Pageမွ Signup for Free linkကိုႏွိပ္ပါ။
၃။ Sign Up လုပ္ၿပီးပါက မိမိ၏ Emailထဲသို႔ Link တစ္ခုပို႔ပါမည္။ Activateလုပ္ရန္ Linkပို႔ျခင္းျဖစ္သည္။
၄။ မိမိ၏ Emailထဲသို႔၀င္ပါ။ ဥပမာ - Gmail။ ၀င္ၿပီးပါက Emailmeform websiteမွ ပို႔လာေသာ Messageကို ေတြ႔ရမည္ျဖစ္သည္။ ထို Linkအားႏွိပ္ပါ။ ဒါဆို Activateလုပ္ၿပီးပါၿပီ။
၅။ Helloဆိုၿပီ သင့္အား ႀကိဳဆိုပါမည္။ Nagivation Barေအာက္တြင္ Create New Form Linkကိုႏွိပ္ပါ။
၆။ Web Form Wizard - Step 1တြင္
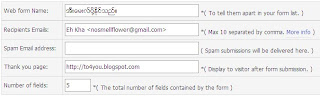
- Web Form Nameေပးပါ။ ျမန္မာလိုေပးႏိုင္သည္။
- Recipients Emails: တြင္ သင္၏ Emailလိပ္စာကိုျပမည္။ ျပင္စရာမလိုပါ။
- Spam Email address: ထည့္စရာ မလိုပါ။
- Thank you page: သည့္ တစ္ေယာက္ေယာက္က Messageပို႔ၿပီးက ေပၚလာမည့္ သင္၏ Blogစာမ်က္ႏွာျဖစ္သည္။ မိမိ၏ Blog URLအား ထည့္ပါ။ ဥပမာ - http://to4you.blogspot.com
- Number of fields:သည့္ မိမိထည့္လိုေသာ Fieldျဖစ္သည္။ ကၽြန္ေတာ့္ Blogတြင္ Field ၅ခု ထည့္ထားပါသည္။
ၿပီးက Next buttonကို ႏွိပ္ပါ။
အဆင့္ေတြက မ်ားပါတယ္။ စိတ္ရွည္စြာ ထည့္သြင္းရပါမယ္။ သရက္သီးမွည့္စားခ်င္ရင္ မွည့္တဲ့အထိ ေစာင့္ရမွာေပါ့။ မေလာနဲ႔ေနာ္.. ။ အမွားလုပ္မိမယ္။ မလိမ္မာရင္ သံုးခါေမာမယ္။ ပံုစံကို ၾကည့္ခ်င္ရင္ေတာ့ ဒီမွာ ၾကည့္ပါ။
ဦးစြာ..
၁။ ဤ Websiteထဲကို၀င္ပါ။
၂။ ၄င္း Pageမွ Signup for Free linkကိုႏွိပ္ပါ။
၃။ Sign Up လုပ္ၿပီးပါက မိမိ၏ Emailထဲသို႔ Link တစ္ခုပို႔ပါမည္။ Activateလုပ္ရန္ Linkပို႔ျခင္းျဖစ္သည္။
၄။ မိမိ၏ Emailထဲသို႔၀င္ပါ။ ဥပမာ - Gmail။ ၀င္ၿပီးပါက Emailmeform websiteမွ ပို႔လာေသာ Messageကို ေတြ႔ရမည္ျဖစ္သည္။ ထို Linkအားႏွိပ္ပါ။ ဒါဆို Activateလုပ္ၿပီးပါၿပီ။
၅။ Helloဆိုၿပီ သင့္အား ႀကိဳဆိုပါမည္။ Nagivation Barေအာက္တြင္ Create New Form Linkကိုႏွိပ္ပါ။
၆။ Web Form Wizard - Step 1တြင္
- Web Form Nameေပးပါ။ ျမန္မာလိုေပးႏိုင္သည္။
- Recipients Emails: တြင္ သင္၏ Emailလိပ္စာကိုျပမည္။ ျပင္စရာမလိုပါ။
- Spam Email address: ထည့္စရာ မလိုပါ။
- Thank you page: သည့္ တစ္ေယာက္ေယာက္က Messageပို႔ၿပီးက ေပၚလာမည့္ သင္၏ Blogစာမ်က္ႏွာျဖစ္သည္။ မိမိ၏ Blog URLအား ထည့္ပါ။ ဥပမာ - http://to4you.blogspot.com
- Number of fields:သည့္ မိမိထည့္လိုေသာ Fieldျဖစ္သည္။ ကၽြန္ေတာ့္ Blogတြင္ Field ၅ခု ထည့္ထားပါသည္။
ၿပီးက Next buttonကို ႏွိပ္ပါ။

၇။ မိမိ၏ Field Nameကို ထည့္သြင္းရမည္ျဖစ္သည္။
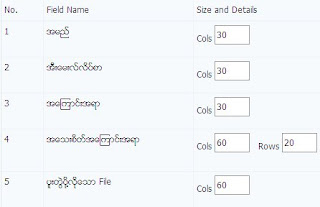
- ကၽြန္ေတာ္၏ Blogတြင္ (အမည္၊ အီးေမးလ္လိပ္စာ၊ အေၾကာင္းအရာ၊ အေသးစိတ္အေၾကာင္းအရာ၊ ပူးတြဲပို႔လိုေသာ File ဟူ၍ ျမန္မာလို ထည့္သြင္းထားပါသည္။ Text
- Text Effectထည့္ႏိုင္သည္။
- Field Typeတြင္ အေသးစိတ္အေၾကာင္းအရာ Fieldအား Large Text (More Lines) ထည့္ရမည္။ အဘယ္ေၾကာင့္ဆိုေသာ အေသးစိတ္ Messageကို ထည့္ရျခင္းေၾကာင့္ျဖစ္သည္။ ပူးတြဲပို႔လိုေသာ Fileတြင္ (File Attachment) ေရြးရမည္ျဖစ္သည္။ အဘယ္ေၾကာင့္ဆိုေသာ ပူးတြဲ Fileထည့္ရန္ျဖစ္သည္။ Required? တြင္ Yes အခုတိုင္း ေရြးရမည္ျဖစ္သည္။ Next buttonကိုႏွိပ္ပါ။

၈။ Step 3 တြင္ No., Field Name and Size and Details ရွိပါသည္။ သင္ျပင္ရမ်ာ က Size and Detailsသာ ျဖစ္သည္။ အဘယ္ေၾကာင့္ဆိုေသာ္ မိမိ၏ Post Areaေပၚမူတည္ၿပီး Sizeကို ျပင္ရမည္ျဖစ္သည္။ ကၽြန္ေတာ့္၏ Formရွိ အေသးစိတ္အေၾကာင္းအရာတြင္ clos= 60ႏွင့္ Rows=20 ထားထားပါသည္။ ပူးတြဲပို႔လိုေသာ Fileတြင္ ၅၀ထားပါသည္။ ျပင္ၿပီးက Nextကိုႏွိပ္ပါ။

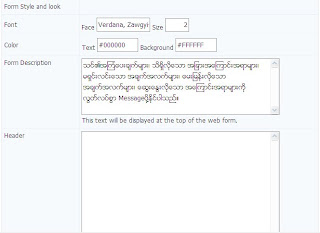
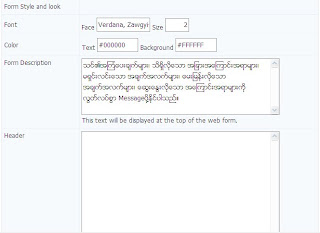
၉။ Step 4တြင္
- Font Face၌ Verdana, Zawgyi-oneထည့္ေပးပါ။
- Size=2,
- Textႏွင့္ Backgroundတြင္ အေရာင္ေျပာင္းႏိုင္သည္။ HTML color codeကိုထည့္ႏိုင္သည္။
- Form Descriptionသည့္ မိမိ Form၏ အေပၚတြင္ ေပၚမည့္စာသားျဖစ္သည္။ ထည့္သင့္ပါသည္။ ကၽြန္ေတာ့္ Blog၏ ဆက္သြယ္ရန္ ေနရာတြင္ ၾကည့္ပါ။ 

- ေလာေလာဆယ္ မလိုအပ္ေသးသည့္ အရာမ်ား မထည့္ထားပါ။
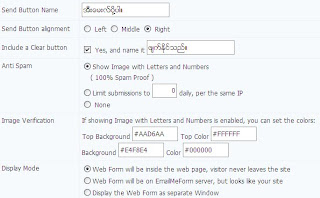
- Send Button Nameကို ျမန္မာလိုေရးႏိုင္သည္။ ကၽြန္ေတာ္က "အီးေမးလ္ပို႔ပါ။"ဟုေရးထားပါသည္။ Alignmenကို Rightလုပ္ထားပါသည္။ မိမိထားလိုေသာေနရာတြင္ ထားပါရန္။
- Include Clear button- ဖ်က္ႏိုင္သည္ဆိုသည့္ Buttonေလး ထည့္လိုပါက။ ကၽြန္ေတာ္ထည့္ထားပါသည္။
- Anti-Spam တြင္ Show Image with letters and numberမ်ားကို ျပရပါမည္။
- Display Modeသံုးခုရွိသည့္အနက္ Web Form will be inside the web page, visitors never leave the siteကို ေရြးခ်ယ္ရန္ အသင့္ေတာ္ဆံုးျဖစ္သည္။ ထိုမွသာလွ်င္ ဧည့္သည္ေတာ္မ်ား အထြက္သြားႏိုင္ပါ။

- ၿပီးက Next ကိုႏွိပ္ပါ။
၁၀။ Step 5တြင္ Send copy of senderႏွင့္ Include data for exportကို Yes ျပထားသင့္သည္။ Nextကိုႏွိပ္ပါ။
၁၁။ Step 6သည့္ Formေပၚမည့္ပံုစံျဖစ္သည္။ ပံုစံမႀကိဳက္ေသးပါက Backလုပ္၍ ျပင္ႏိုင္ပါသည္။ ထို႔ေနာက္ Finish buttonကိုႏွိပ္ပါ။
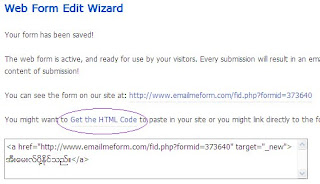
၁၂။ You form has been saved သိမ္းၿပီးေၾကာင္း. ထိုေနရာတြင္ Get the HTML codeကိုႏွိပ္ပါ။
၁၂။ You form has been saved သိမ္းၿပီးေၾကာင္း. ထိုေနရာတြင္ Get the HTML codeကိုႏွိပ္ပါ။
၁၃။ Copy and Paste the HTML codeတြင္ ထို Codeအား ကူးယူၿပီး

ဆက္သြယ္ရန္ဆိုသည့္ Postအတြက္ New Postကို ေခၚၿပီး HTML viewျဖင့္ႏွိပ္ကာ ထို Codeအား Pasteလုပ္လိုက္ပါ။ ေခါင္းစဥ္အား ဆက္သြယ္ရန္ ရိုက္ထည့္ပါ။ ၾကိဳက္သလို ထည့္ႏိုင္သည္။
၁၄။ Publish Postႏွိပ္ပါ။ လုပ္ေဆာင္ခ်က္ ၿပီးပါၿပီ။
မိမိျပဳလုပ္ၿပီးေသာ Formအား www.emailmeform.comတြင္ ျပန္ျပင္ႏိုင္ပါသည္။ Formမ်ားစြာကိုလည္း ဖန္တီးႏိုင္ပါသည္။
အဆင္ကေတာ့ မ်ားပါတယ္။ စိတ္ရွည္စြ

 Posts အသစ္မ်ား
Posts အသစ္မ်ား  Posts အေဟာင္းမ်ား
Posts အေဟာင္းမ်ား













0 comments:
Post a Comment