အဆင့္ေတြက မ်ားပါတယ္။ စိတ္ရွည္စြာ ထည့္သြင္းရပါမယ္။ သရက္သီးမွည့္စားခ်င္ရင္ မွည့္တဲ့အထိ ေစာင့္ရမွာေပါ့။ မေလာနဲ႔ေနာ္.. ။ အမွားလုပ္မိမယ္။ မလိမ္မာရင္ သံုးခါေမာမယ္။ ပံုစံကို ၾကည့္ခ်င္ရင္ေတာ့ ဒီမွာ ၾကည့္ပါ။
ဦးစြာ..
၁။ ဤ Websiteထဲကို၀င္ပါ။
၂။ ၄င္း Pageမွ Signup for Free linkကိုႏွိပ္ပါ။
၃။ Sign Up လုပ္ၿပီးပါက မိမိ၏ Emailထဲသို႔ Link တစ္ခုပို႔ပါမည္။ Activateလုပ္ရန္ Linkပို႔ျခင္းျဖစ္သည္။
၄။ မိမိ၏ Emailထဲသို႔၀င္ပါ။ ဥပမာ - Gmail။ ၀င္ၿပီးပါက Emailmeform websiteမွ ပို႔လာေသာ Messageကို ေတြ႔ရမည္ျဖစ္သည္။ ထို Linkအားႏွိပ္ပါ။ ဒါဆို Activateလုပ္ၿပီးပါၿပီ။
၅။ Helloဆိုၿပီ သင့္အား ႀကိဳဆိုပါမည္။ Nagivation Barေအာက္တြင္ Create New Form Linkကိုႏွိပ္ပါ။
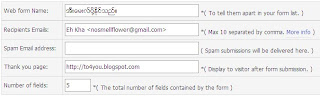
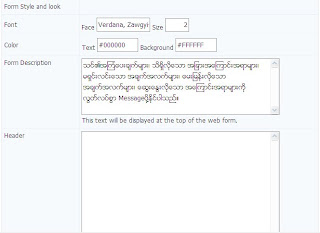
၆။ Web Form Wizard - Step 1တြင္
- Web Form Nameေပးပါ။ ျမန္မာလိုေပးႏိုင္သည္။
- Recipients Emails: တြင္ သင္၏ Emailလိပ္စာကိုျပမည္။ ျပင္စရာမလိုပါ။
- Spam Email address: ထည့္စရာ မလိုပါ။
- Thank you page: သည့္ တစ္ေယာက္ေယာက္က Messageပို႔ၿပီးက ေပၚလာမည့္ သင္၏ Blogစာမ်က္ႏွာျဖစ္သည္။ မိမိ၏ Blog URLအား ထည့္ပါ။ ဥပမာ - http://to4you.blogspot.com
- Number of fields:သည့္ မိမိထည့္လိုေသာ Fieldျဖစ္သည္။ ကၽြန္ေတာ့္ Blogတြင္ Field ၅ခု ထည့္ထားပါသည္။
ၿပီးက Next buttonကို ႏွိပ္ပါ။

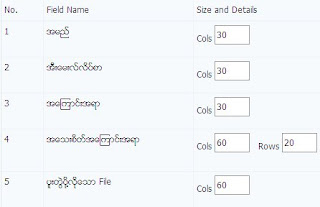
၇။ မိမိ၏ Field Nameကို ထည့္သြင္းရမည္ျဖစ္သည္။
- ကၽြန္ေတာ္၏ Blogတြင္ (အမည္၊ အီးေမးလ္လိပ္စာ၊ အေၾကာင္းအရာ၊ အေသးစိတ္အေၾကာင္းအရာ၊ ပူးတြဲပို႔လိုေသာ File ဟူ၍ ျမန္မာလို ထည့္သြင္းထားပါသည္။ Text
- Text Effectထည့္ႏိုင္သည္။
- Field Typeတြင္ အေသးစိတ္အေၾကာင္းအရာ Fieldအား Large Text (More Lines) ထည့္ရမည္။ အဘယ္ေၾကာင့္ဆိုေသာ အေသးစိတ္ Messageကို ထည့္ရျခင္းေၾကာင့္ျဖစ္သည္။ ပူးတြဲပို႔လိုေသာ Fileတြင္ (File Attachment) ေရြးရမည္ျဖစ္သည္။ အဘယ္ေၾကာင့္ဆိုေသာ ပူးတြဲ Fileထည့္ရန္ျဖစ္သည္။ Required? တြင္ Yes အခုတိုင္း ေရြးရမည္ျဖစ္သည္။ Next buttonကိုႏွိပ္ပါ။

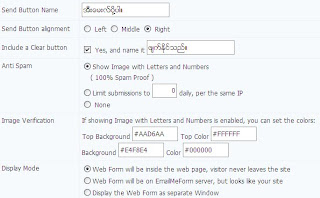
၈။ Step 3 တြင္ No., Field Name and Size and Details ရွိပါသည္။ သင္ျပင္ရမ်ာ က Size and Detailsသာ ျဖစ္သည္။ အဘယ္ေၾကာင့္ဆိုေသာ္ မိမိ၏ Post Areaေပၚမူတည္ၿပီး Sizeကို ျပင္ရမည္ျဖစ္သည္။ ကၽြန္ေတာ့္၏ Formရွိ အေသးစိတ္အေၾကာင္းအရာတြင္ clos= 60ႏွင့္ Rows=20 ထားထားပါသည္။ ပူးတြဲပို႔လိုေသာ Fileတြင္ ၅၀ထားပါသည္။ ျပင္ၿပီးက Nextကိုႏွိပ္ပါ။

၉။ Step 4တြင္


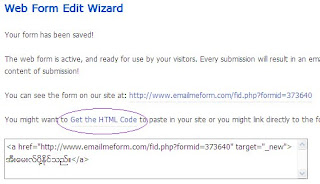
၁၂။ You form has been saved သိမ္းၿပီးေၾကာင္း. ထိုေနရာတြင္ Get the HTML codeကိုႏွိပ္ပါ။






























 :p –>
:p –> :D –>
:D –>  :$ –>
:$ –>  ;) –>
;) –>  :@ –>
:@ –>  :# –>
:# –>  :k –>
:k –>  :x –>
:x –>  :o –>
:o –>  :O –>
:O –>  :L –>
:L –>  :r –>
:r –>  :s –>
:s –>  :y –>
:y –>  :~ –>
:~ –>  :v –>
:v –>  :f –>
:f –>  :d –>
:d –>  :c –>
:c –>  :z –>
:z –> Posts အသစ္မ်ား
Posts အသစ္မ်ား  Posts အေဟာင္းမ်ား
Posts အေဟာင္းမ်ား