အခုတေလာ Bloggerေတြ မွိဳလိုေပါက္ေနတယ္။ ဒီလိုမွလည္း ျမန္မာ Blogနည္းေတြ တိုးတက္လာမွာေလ။ ဒီတစ္ေခါက္ HTML code တို႔ Scriptတို႔ကို Postထဲမွာ ေပၚေအာင္ဘယ္လို တင္ရမလဲဆိုတာ ေျပာျပခ်င္ပါ။
သင္သိထားရမွာက Codeေတြကို ဘာမွ မဆင္ပဲ Plainတင္မွာလား (သို႔မဟုတ္) Tableေဆာက္ၿပီး တင္မွာလားဆိုတာ ဆံုးျဖတ္ရပါမယ္။ Tableန႔ဲဆိုရင္ေတာ့ ရွင္းတာေပါ့။ ဦးစြာ Plain တင္တာကို ေျပာျပပါမယ္။
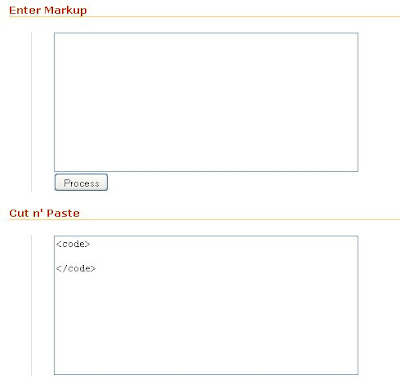
၁။ ဦးစြာသင့္၌ တင္မည့္ codeရွိထားရမည္။ ဒီ Codeကို Postထဲမွာ ေပၚေစရန္အတြက္ ဤ Websiteကိုဖြင့္လိုက္ပါ။
၂။ မိမိ၏ Codeအား EnterMarkup boxထဲတြင္ Pasteလုပ္ပါ။ ထို႔ေနာက္ Process buttonကိုႏွိပ္ပါ။

၃။ ထို႔ေနာက္ Cut n' Paste boxတြင္ရွိေသာ Codeကို ကူးယူပါ။ မွတ္ခ်က္။ ေအာက္ဆံုးတြင္ရွိေသာ Previewတြင္ Code ေပၚျခင္း မွန္မမွန္ စစ္ၾကည့္ႏိုင္ပါ။
၄။ မိမိကူးထားေသာ Codeအား Post ထဲတြင္ Pasteလုပ္လိုက္ပါ။ ေအာက္ပါအတိုင္း ေပၚမည္ျဖစ္သည္။
......................................................................
<!-- calendar widget -->
<script src='http://bloggerbuster.com/scripts/fastinit.js'/>
<script src='http://bloggerbuster.com/scripts/prototype-1.5.0.js'/>
<script src='http://bloggerbuster.com/calendar.js'/>
<link href='http://bloggerbuster.com/calendar.css' rel='stylesheet' type='text/css'/>
<!-- end calendar widget -->......................................................................
၅။ အကယ္၍ Tableေဆာက္၍ တင္လိုက HTML table အေၾကာင္း နားလည္ရမည္ျဖစ္သည္။ နားမလည္ပါက ေအာက္ပါ Table codeကို ကူးထားပါ။
.................................................................................
<table border="1" bgcolor="blue">
<tr>
<td> Your code here... </td>
</tr>
<table>
............................................
မွတ္ခ်က္။ ။ Table codeထဲတြင္ရွိေသာ bgcolor="blue"တြင္ ၾကိဳက္တဲ့အေရာင္ ေျပာင္းႏိုင္သည္။ blueအစား အျခားအေရာင္ လုပ္ႏိုင္သည္။
၆။ Your code here.. ေနရာတြင္ မိမိ၏ codeအား ကူးထည့္၍ နံပါတ္ (၁) မွ (၄)အဆင့္ကို ျပန္သြားပါ။
ေနာက္ဆံုး ေအာက္ပါ ကဲ့သို႔ ေပၚမည္ျဖစ္သည္။
|
၇။ ၿပီးက မိမိ၏ Templateကို Save လုပ္လိုက္ပါ။

 Posts အသစ္မ်ား
Posts အသစ္မ်ား  Posts အေဟာင္းမ်ား
Posts အေဟာင္းမ်ား













0 comments:
Post a Comment